Sorry, the video is currently unavailable.
The Sitemap allows users to design and build the structure of their website, composed of pages, videos, and other files. It also allows search engines to find, crawl, and index your website's content.

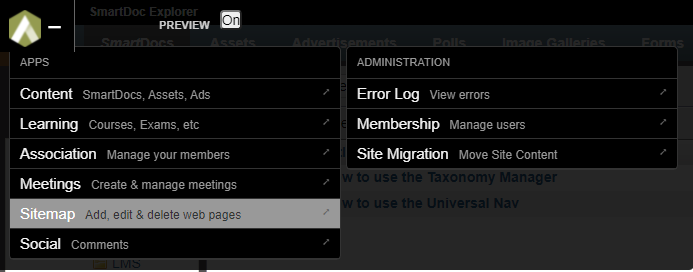
- First, you will need to open the Universal Navigation in the top left corner of the screen and click on Sitemap.
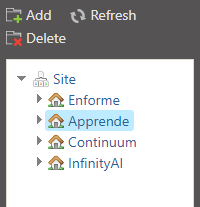
- Next, select which portal your new page will exist in by highlighting one of the portals in the column on the left of the page.

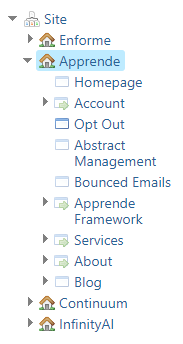
- If you click the arrow to the left of an item, it will expand that portal/folder’s elements beneath it. In this way, you can add a subpage to an existing page within an existing portal/folder.

- NOTE: The destination for your new page will be whichever portal or page is highlighted. Make sure to select the desired destination prior to clicking the button.
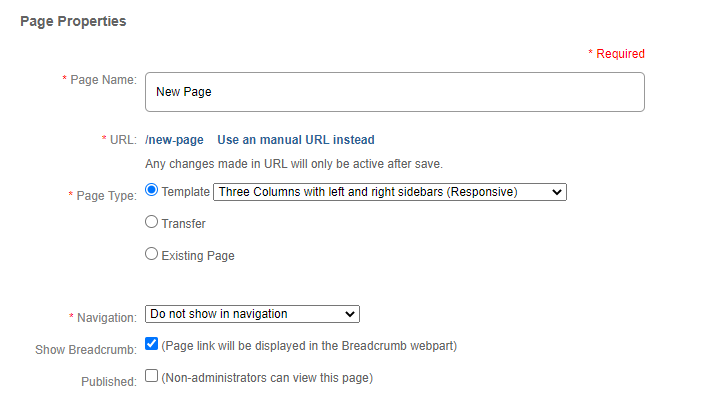
- Once you have clicked the Add button, you will be taken to the Page Properties.

- First, assign a name to your page.
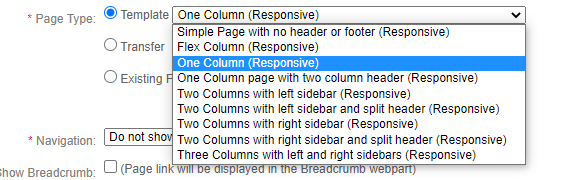
- Next, select a Page Type
- If you wish to work from a template and add customizable content, select Template.

If you wish to redirect to another page or site, Select Transfer and enter the URL you are redirecting to. If it is on your website, begin with a slash:

If you want to redirect to another website, enter the full URL:

Transfer pages have a unique icon when displayed in the Sitemap tree.

“Existing Page” is used to override a hard-coded webpage built by developers that does not appear within the Sitemap tree.
For example, some sites may have custom error pages built into the code of the website. If the “URL” field is updated to the existing page’s URL, this allows the page to be visible and customized through the Sitemap.

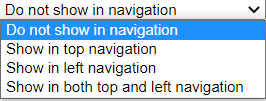
Any pages that are set to show in the Top Navigation will appear as primary links, and any “child” pages that are also set to appear in the top navigation will display as illustrated below.
Left Navigation links will appear only on pages that feature the “NavZone” in the template, and whose child pages are set to appear in the left navigation.
If you select “Show Breadcrumb”, the page link will be displayed in the Breadcrumb webpart.
If you select "Published", the content will be visible to non-admin users of the site.
FAQS